
Από την έκδοση 5.2 το Elxis επιτρέπει την τροποποίηση των περισσοτέρων αρχείων CSS και Javascript των επεκτάσεων κατευθείαν μέσα από την κονσόλα διαχείρισης με την βοήθεια ενός ισχυρού code editor από την CodeMirror. Ωστόσο η τροποποίηση των αρχείων των επεκτάσεων είναι κάτι που δεν συστίνουμε καθώς μετά από μία αναβάθμιση θα χάσετε τις αλλαγές σας. Τελικά αυτό που κάναμε είναι να εισάγουμε τα αρχεία user config. Μπορείτε να προσθέσετε τους δικούς σας κανόνες CSS και τον δικό σας κώδικα javascript σε αυτά τα αρχεία και οτιδήποτε βάλετε εκεί θα διατηρηθεί μετά από μία αναβάθμιση.
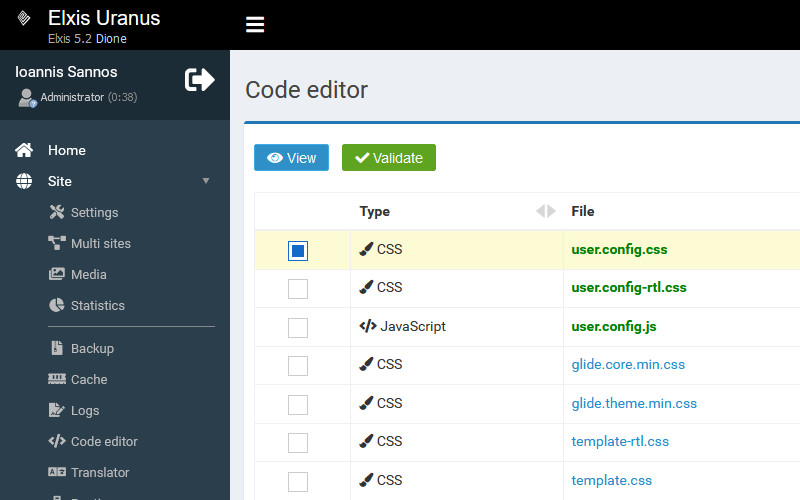
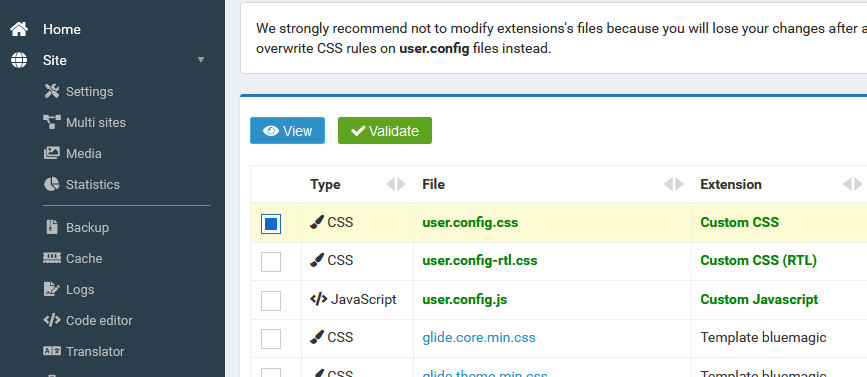
Navigate from the side menu to Site > Code editor. On the top of the list of the existing CSS and JS files you will notice 3 filenames in bold and green colour. user.config.css is for applying custom styling, user.config-rtl.css is the RTL version of the CSS file, and user.config.js is where you can add your custom javascript.

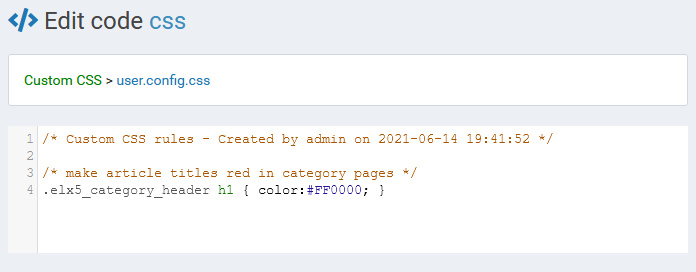
Go to code editor and click on the user.config.css file. Via the code editor you can add your own custom CSS rules or overwrite existing ones. On load time Elxis checks if you have supplied custom code and if yes then it loads this file to page's head section. Moreover Elxis loads this file last in order to ensure that your CSS rules will overwrite anything pre-existing from the extensions. The best part is that you don't have to edit your template in order to load the user.config.css file as Elxis injects it automatically just before the end of the head section.

In this file you can add custom javascript code. As for the CSS case, Elxis includes automatically this file in your pages.
With the user.config files you can customize your site's style and javascript without modifying any core file. Moreover you do this from the Elxis administration panel with the help of a code editor and without having to use a filemanager or an FTP client to access the files. We strongly recommend the usage of user.config files, don't modify core CSS/JS files any more!